度々画像が映らないことがあった。
記事上に投稿した画像が映らないことがありました。
真っ白な状態で一向に読み込まない。はてなブログ時代の記事などはほとんど映らなかった。
当時はバラバラに、気まぐれに投稿サイズ変更をしていたので設定かも?とも思いました。(違った)
一方で最近投稿した画像はすべて読み込めているようでした。
ワードプレスのCSSを書き換えてみたり、設定を変えてみたのですが解決せず悩んでしまいました。

最近は自分のブログを読み返すことがなかったので、気がつくのに1年くらいかかってしまいました。



直帰率の上昇や回遊率の低下で気がついたね



どのプラグインが原因かまで書いてみました。
- プラグインの設定自体を無効化で解決
- プラグインの詳細設定から一部を解除して解決
原因のプラグインは「EWWW Image Optimizer」
はてなブログ時代に画像の圧縮を全くしていなかったのでサイトが重く悩んでいました。
そんな時に画像遅延読み込みをしてくれる「EWWW Image Optimizer」に出会いました。
画像遅延読み込み(Lazy Loading)の主な特徴
画像遅延読み込み(Lazy Loading)は、ウェブページのパフォーマンスを向上させるために使用されるテクニックの一つです。
ページを初めて読み込む際、すべての画像を同時に読み込むのではなく、画面上に表示される画像だけを読み込むというアプローチです。



ユーザーがスクロールして画像が表示されるまで、その画像は読み込まれません。
これにより、初回のページ読み込み時間が短縮されページの読み込み速度を向上させる狙いです。
しかし画像自体が写らなければユーザーストレスはマッハになるのでサイトが多少重くなろうが、映る方を優先することにしました。
解決方法1:プラグイン自体の設定をオフ
プラグイン自体使わないぜ!って人向け。



あらかじめバックアップなどを行った上で試してくださいね。


ワードプレスのプラグインリストから「EWWW Image Optimizer」のチェックを外すだけです。
変更後、ブログ内の記事が表示されていることを確認できました。
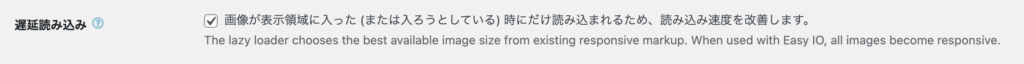
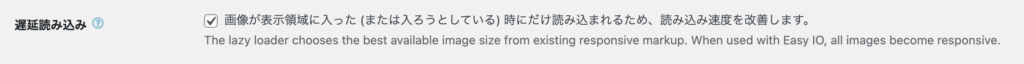
解決方法2:プラグインの詳細設定から画像遅延のみをオフ



プラグインの画像遅延のみを解除しても解決しました。状況確認などでプラグインの一部の機能を使い方向け。


「EWWW Image Optimizer」の詳細設定から上記のチェックを外して変更を保存しました。
変更後、ブログ内の記事が表示されていることを確認できました。
解決方法3:ユーザー側に設定してもらう
これは見ず知らずの人に(ブログ来訪者等)推奨する方法とは違います。



このサイトの画像がどうしても見たいけど、なぜか真っ白。どうすればいい?
みたいな時に教えてあげるといいかもしれません。
使用しているブラウザの設定から画像遅延読み込みをキャンセルすれば解決できるかもしれません。
※もちろん原因が異なれば解決不可
スマホの方はこんな方法もあります。
※参考URL:https://lpeg.info/webworks/iphone_img_lazyload.html



この記事で解決すれば幸いです。
