はてなブログのサイドメニューとかに自分のYouTubeチャンネルボタンを貼りたいなぁって思ったんだけどやり方がイマイチ分からない….って人向けの記事。
動画は今まで自分用に何となく雑に撮影してました。
最近他人向けに見られるような動画を作る気になってきました。

とにかく動画は難しい。
ブログを書いて思いましたが、写真のみで伝えようとすると膨大な写真量になる。
玩具などは素晴らしい可動やギミックの凄さが静止画だとイマイチ伝わらない….
そういう意味でも動画は魅力的だ。ブログと動画。
YouTubeチャンネルボタンの作成方法
ステップ1: 自分のチャンネルIDを知る。
まずは自分のチャンネルIDを知らないといけません。
YouTube のユーザー ID とチャンネル ID の確認 – YouTube ヘルプ
上記のリンクから飛べるようにしておきましたのでご活用下さい。
①チャンネルIDを調べてみよう。
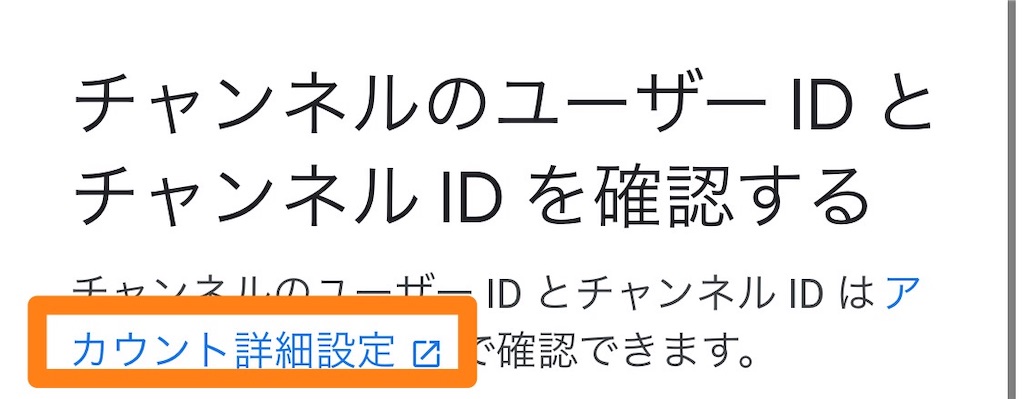
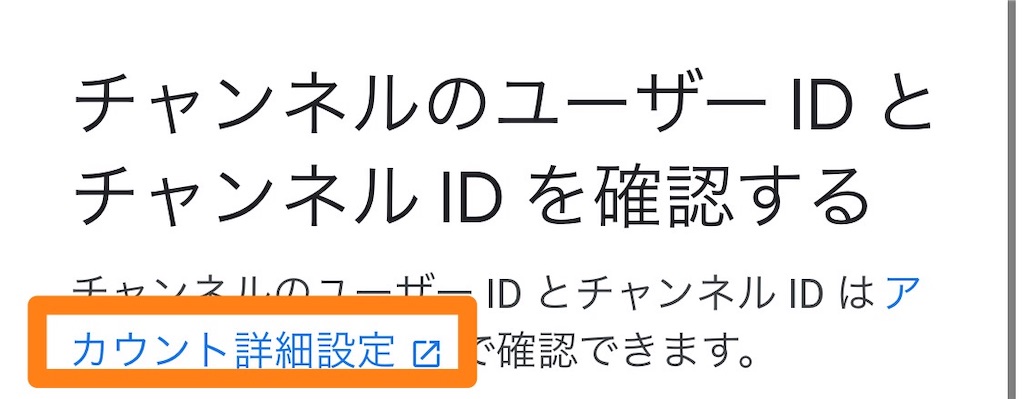
どういうわけでリンク先の画面です。


四角で囲った場所から【アカウント詳細設定】
に移動します。
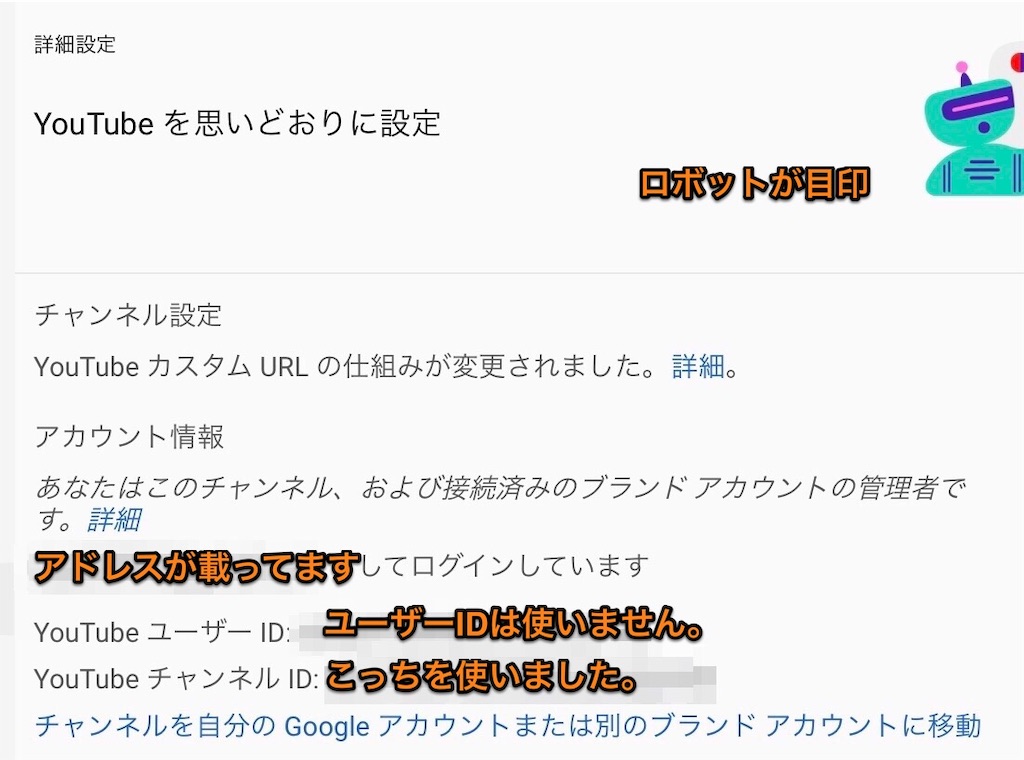
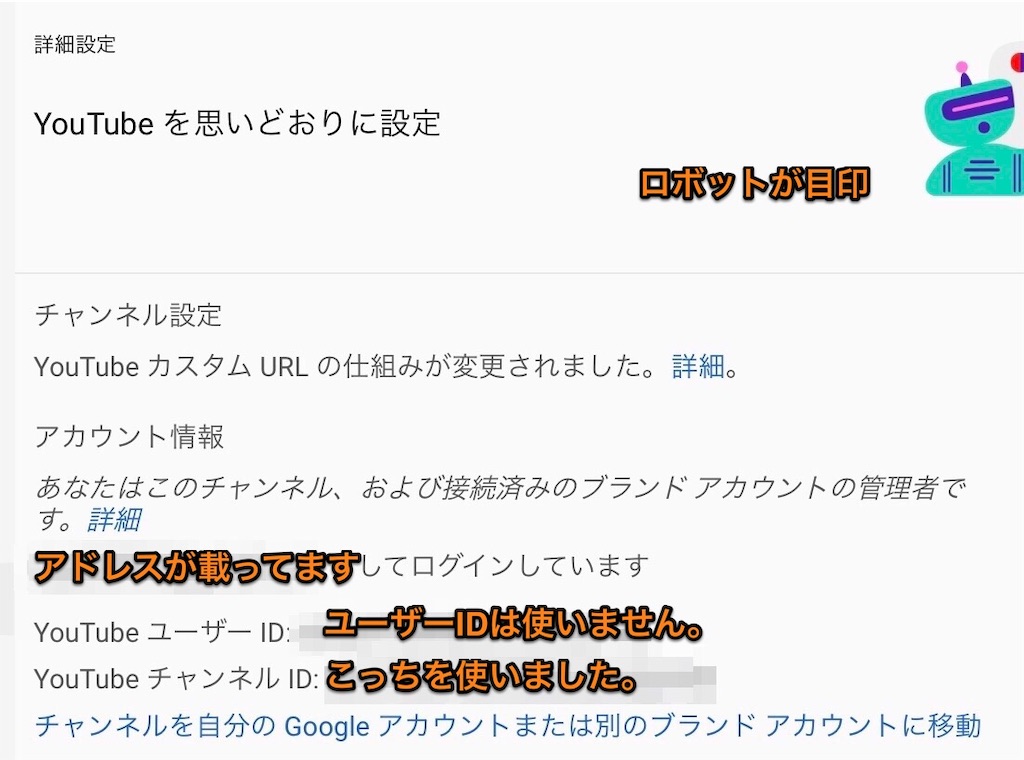
②チャンネルIDをコピーする。
ロボットに関しては変更される可能性がありますがとりあえず2020年はロボットの画面っぽいです。


やっと自分のチャンネルIDがわかりました。



IDをしっかりコピーしておきましょう。
※ちなみにブランドアカウントというのはメインGoogleアカウントとは別のものです。
仕事で使ったり今回みたいな趣味に使用するためのアカウント。
メインのGoogleアカウントでYouTubeなどを初めてしまうとGoogleアカウントの名前(田中太郎とする)がYouTubeアカウントの名前として反映されてしまうので【田中太郎チャンネル】みたいになってしまう。
チャンネル名くらいは自由に変えたいよね….
そこで役立つのがブランドアカウント。
メインとの切り替えなどが少しややこしいので注意。
ステップ2:登録ボタンを作成してみよう。
早速登録ボタンを作成してみよう。
英語表記ですごい怪しいけど公式なので安心して欲しい。
①先程のIDを貼り付けよう。
こちらがリンク先の画面。
ちなみにiPhone画面。


チャンネルIDの部分にはGoogleなんたらって入っているのでこちらを消して自分のIDを貼りつける。
②デザインを考えよう。
プレビューが下に表示されているぞ。


これはデザインとテーマがデフォルトのもの。
レイアウトを変更するとデザインが変わる。


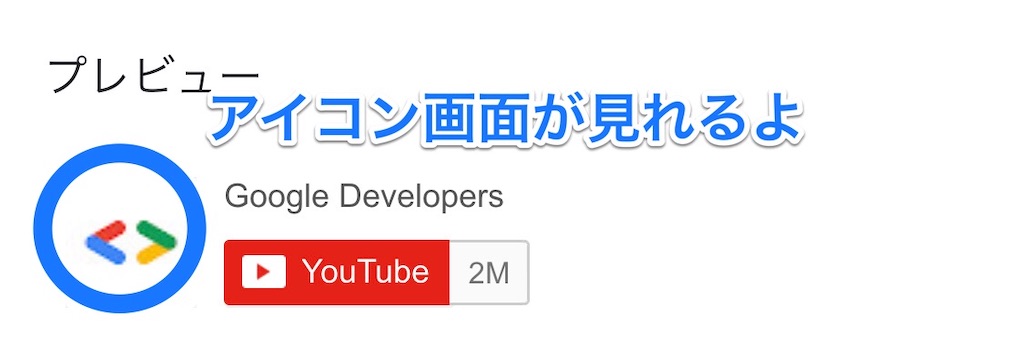
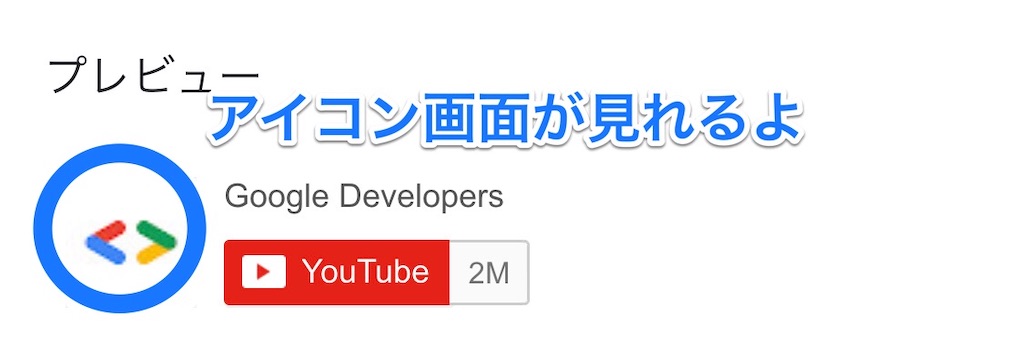
こちらはデザインをフルにしてみたもの。
アイコン画面が追加されている。
テーマはダークなどが用意されている。


テーマをダークにするとちょい悪風。ブログの背景との兼ね合いを考えて決めてみるといいかもしれませんね。
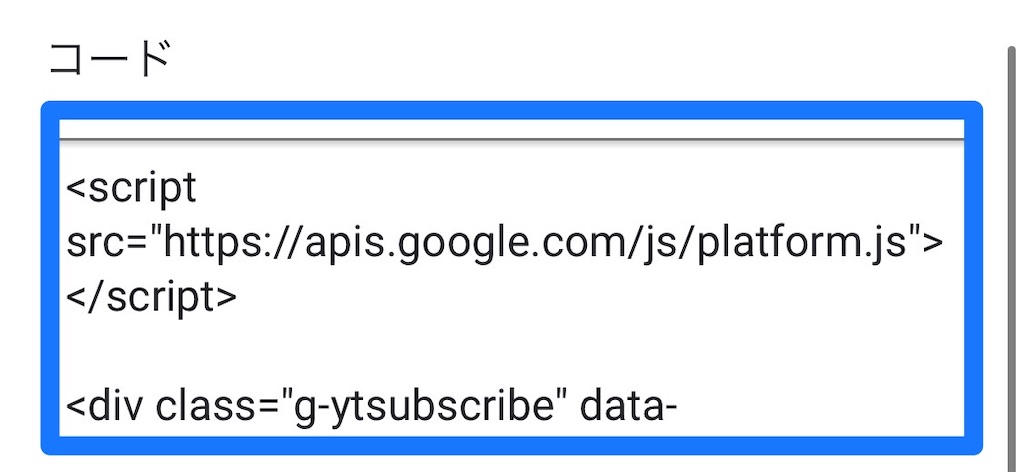
③コードをコピーしhtmlに組み込む!
IDを入れてデザインを決めてプレビューで確認して問題なければ1番下のコードをCheck!


ブログをやってる人ならもう分かると思うけどこのコードをまるっとコピーしてhtmlに組み込めば完成だ。
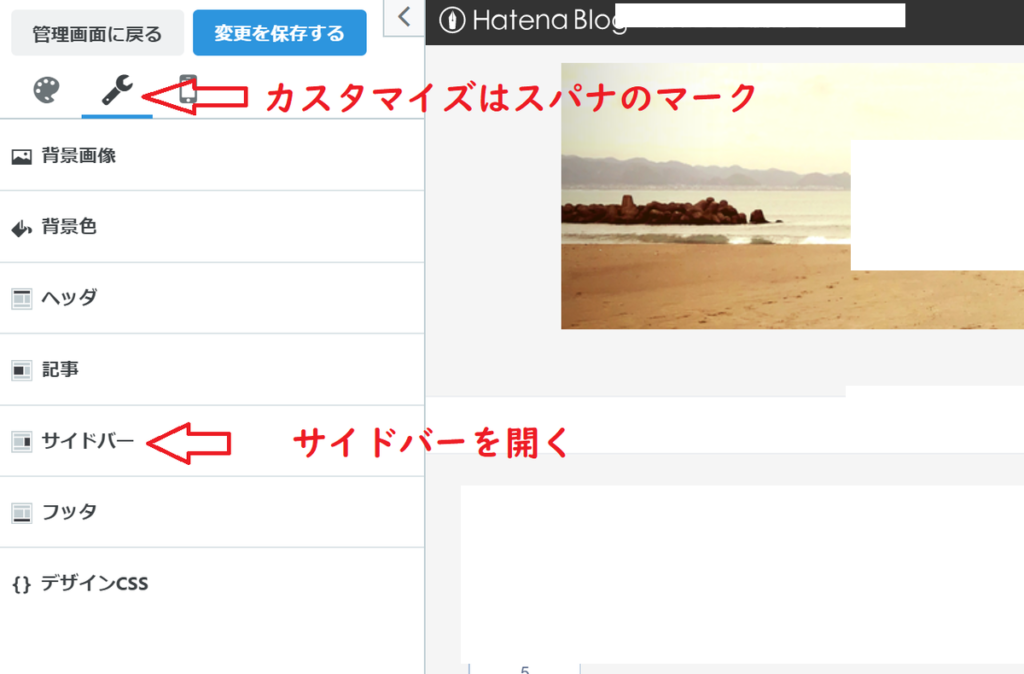
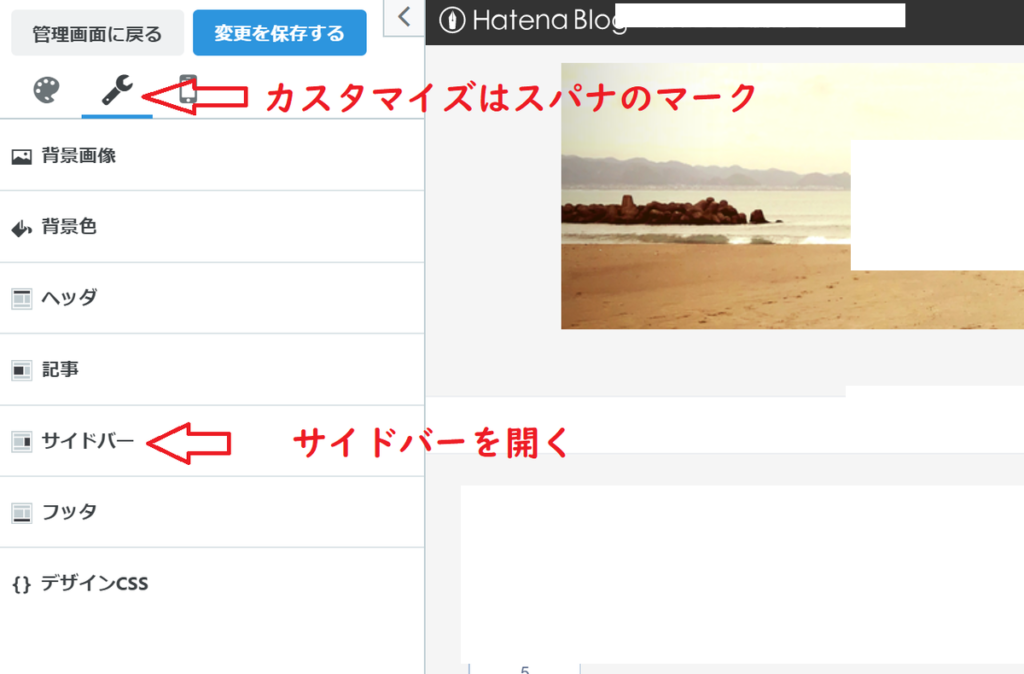
ステップ3:はてなブログに貼りつけ!
デザイン→カスタマイズ→サイドバーという順番で画面を進めて欲しい。


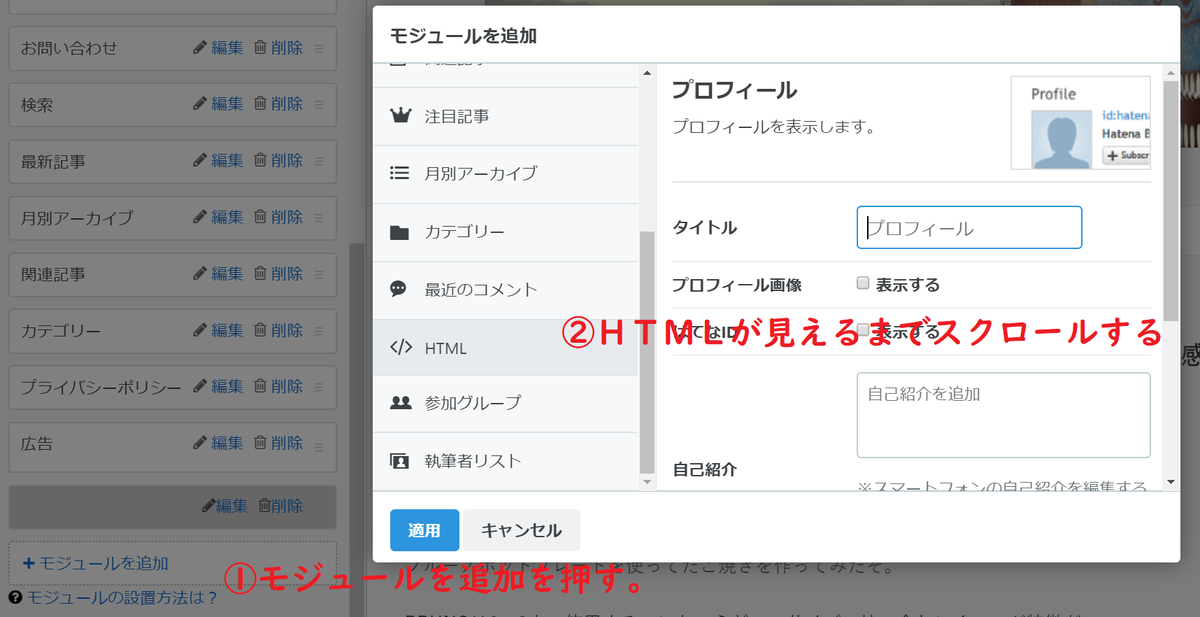
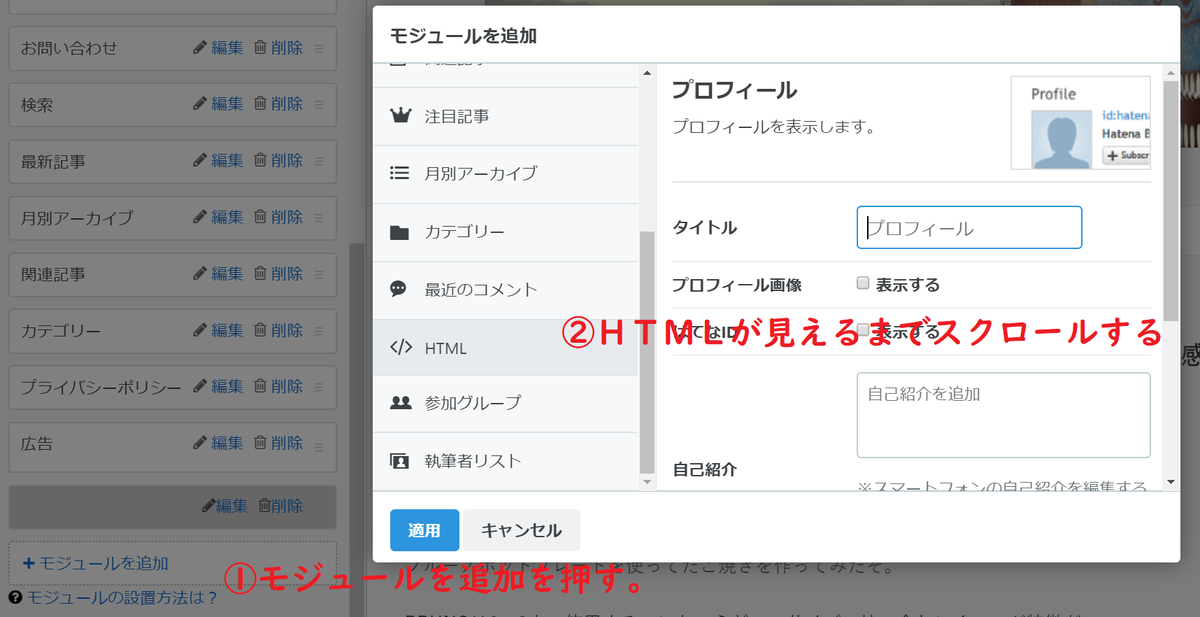
①モジュールの追加
サイドバーの1番下にモジュールを追加という画面がある。


モジュールに追加を押しただけではコードを貼り付けるところまではいけないのでスクロールバーをスクロールする。
そうすると【</>HTML】というタブが見えてくるのでそれをクリック。


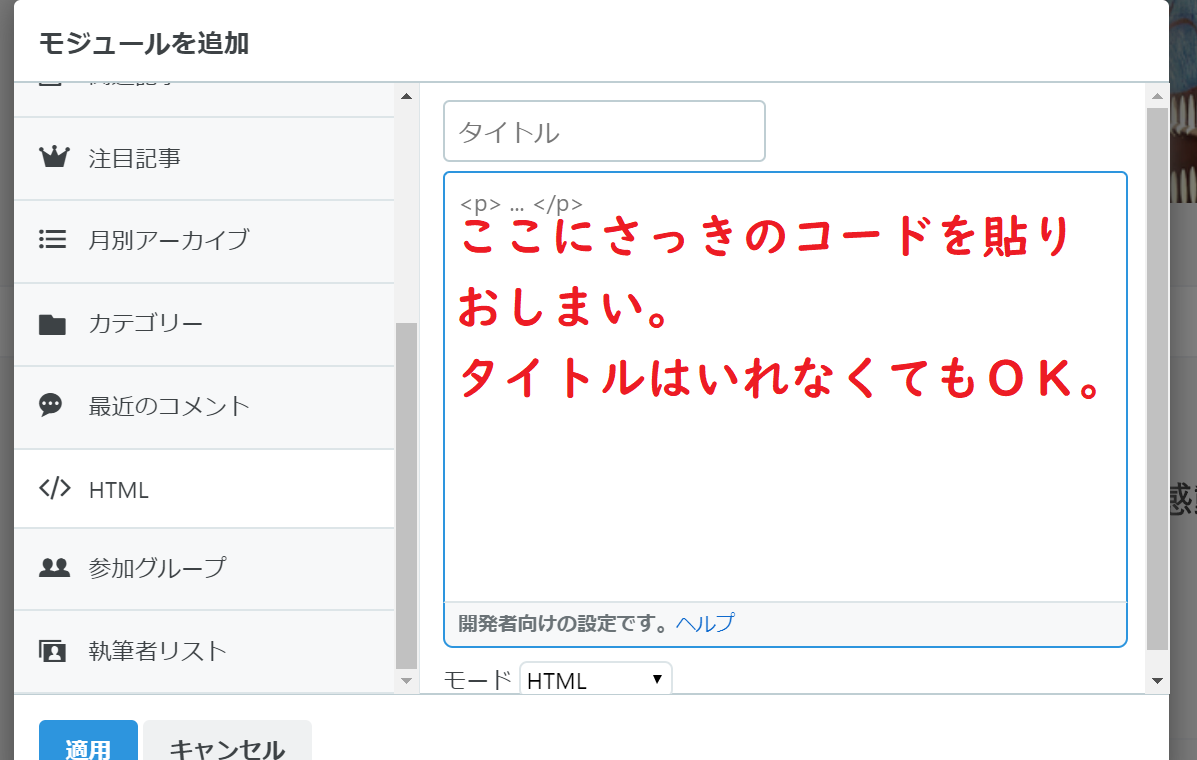
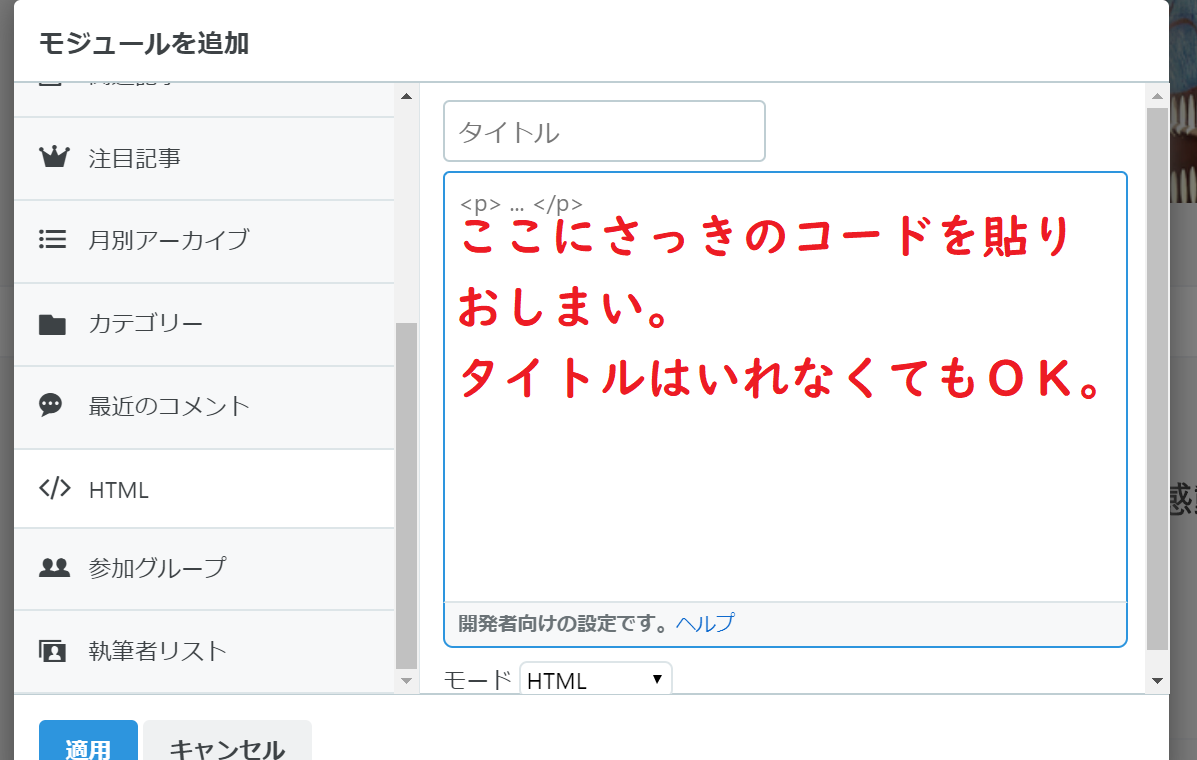
開くとこんな画面。
頑張って作ったYouTube登録ボタンのコードを貼りつけてほしい。



もちろん最後に【適応】ボタンを押すのを忘れずに。
私は控えめ?に自己紹介の上らへんに設置しておいた。
タイトルを入れないとこのようにひっそりとした感じで組み込めるぞ。
主張したいときはYouTube!みたいにやってもいいのかもしれない。
ちなみにブログのhtml編集に組み込むことでブログ内にボタンを作ることも可能だ。
ってことでこの記事にも貼りつけてみた。



これで終わりです。お疲れ様です!
